github简历项目
github link :https://github.com/aeneag/resume-hexo
resume-hexo instructions
This project is based on the Hexo-driven Resume page, The original authorhttps://github.com/xaoxuu/resume-docs,and the resume theme is modified on the basis of https://github.com/xaoxuu/hexo-theme-resume.
- The UI is modified
- SupportValine comments, email alerts, etc
Resume page https://dxinxia.top
Personal blog https://aeneag.xyz
Due to this theme and the original theme has a big change, please download the source code of this site directly, refer to the source code for rewriting.
- this website source codehttps://github.com/aeneag/resume-hexo
- Theme sourcehttps://github.com/aeneag/resume-theme
Note: the author is not a front-end professional, not good at UI modification, code for reference only
Get Started
First of all, this project https://github.com/aeneag/resume-hexo is hexo project, if you don't want to use this, you can create a new hexo project.
New Hexo project
1npm install -g hexo-cli
2hexo init my_resume
3npm i
we can use hexo sto run the proj,,and improt source code , page files in the source folder
Import the theme
Download the theme source code, import it to thems, and set the 'theme' to 'resume' in the '_config.yml' file.
1hexo s
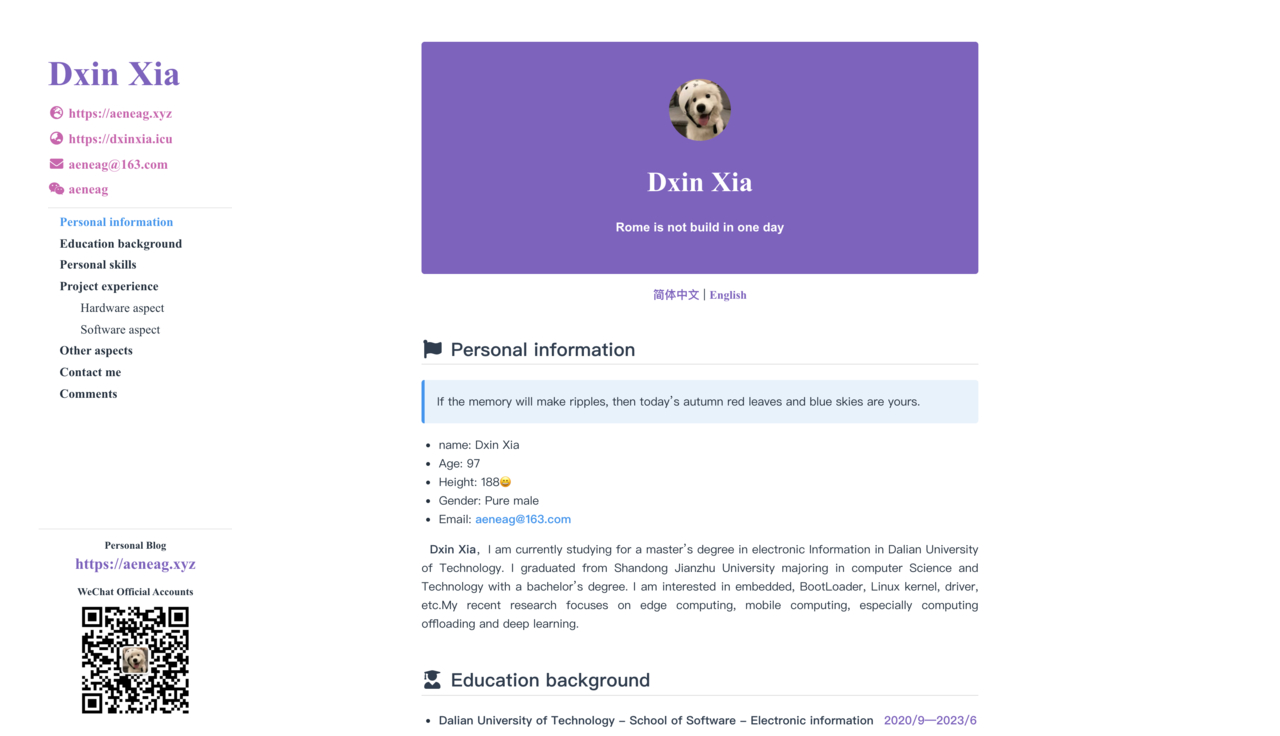
If you successfully run the import Resume theme, you will see the resume page.
Please refer to: https://dxinxia.top

resume-hexo 使用说明
本项目是基于hexo驱动的resume页面,原作者https://github.com/xaoxuu/resume-docs,简历主题在https://github.com/xaoxuu/hexo-theme-resume的基础上修改
- 修改了页面UI
- 支持Valine评论,邮箱提醒等
由于本主题与原主题有较大改动,建议请直接下载本站的源码,参考源码进行改写。
注:作者本人不是前端专业人员,不擅长UI修改,代码仅供参考
开始使用
首先,本项目https://github.com/aeneag/resume-hexo就是hexo项目,如果不想使用可以自己新建一个hexo项目
新建hexo项目
1npm install -g hexo-cli
2hexo init my_resume
3npm i
新建hexo后,可以 hexo s运行一下,然后导入本站源码source文件夹下的页面文件
导入主题
下载主题源码,导入到thems文件夹下,修改 _config.yml文件中 theme 配置为 resume
运行
1hexo s
如果成功运行了,那么会看到简历界面
END
如果对修改说明不理解,欢迎访问我的个人博客 https://aeneag.xyz
If you don't understand the revision instructions, please visit my personal blog https://aeneag.xyz
Wechat Official Accounts
<img style="height: 240px;width: 240px; " src="https://b3logfile.com/file/2021/11/qrcode_for_gh_6991d24e23e2_344-91ebc4df.jpg" alt="个人公众号">
<img style="height: 240px;width: 240px; " src="https://b3logfile.com/file/2021/11/WechatIMG91-dc5e5be8.jpeg" alt="个人微信">
我总是搭建不成功,能详细资讯一下你吗